NavBar kaise hataye Ya Remove kare
यदि आप blogger पर ब्लॉग्गिंग करते है है
तो Navbar के बारे मे जरूर जानते होंगे ये feature Blogspot ke लगभग सारे free default theme मे होते है वैसे इसे ब्लॉग मे रखने से कोई नुकसान तो नहीं है लेकिन फिर भी सारे ब्लॉगर इसे hide करके रखते है
Navbar क्या है?
ज़ब आप न्यू ब्लॉग बनाते है तो ऊपर टॉप पर एक पैनल दिखाई देता है जिसमे B Logo और Search box दिखाई देती है
Navbar यूज़ करने के फायदे
➡ Blogger Icon ; Blogger Logo pe Click karke आप अपने blog के dashboard मे ja सकते है बार – बार Sing in करने की जरूरत नहीं होती Navbar widget से आप अपने blog से direct blogger dashboard मे जा सकते है
➡ Next Blog ; isse आपको न्यू Create hone वाले blog की जानकारी मिलती है
➡ Search box : आपको third party code use करने की जरूरत नहीं होती and इस search box के जरिये अपने ब्लॉग के पोस्ट को Search कर सकते है
➡ New post ; यहाँ से आप डायरेक्टली new post पब्लिश कर सकते है आपको Blogger dashboard मे जाने की जरूरत नहीं होती direct post edit window open होती है
➡ Design; यहाँ से आप theme का Customization Setting मे जा सकते है
➡ Google+ ; इस ऑप्शन के जरिये अपने ब्लॉग post को google+ पर आसानी से शेयर कर सकते है
➡ LAST& Final word ; Navbar widget के जरिये Blogger dashboard मे Sing in And Sign Out कर सकते है
फिर भी अगर आप permenently Navbar हटाना चाहते है तो इस पोस्ट मे बताये गए Guide को follow करें हमने यहाँ Navbar हटाने के 4 tricks बताये है आप इन सभी तरीका से Navbar Remove कर सकते है
Note ; इन सब ट्रिक को यूज़ करने से पहले आप theme / template का backup जरूर ले ले
Trick. 1
Step.1 Blogger dashboard मे login करें theme > Edit html > Theme की coding open हो जाएगी
Step. 2 theme मे Ctrl +f की madad से
/* Variable definitions ? Find करें
/* Variable definitions ? Find करें
Code मिल जाने पर Niche दिया गया code /* Variable definitions केनिचे pest करके theme Save कर दे
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
Trick.2
Step.1 blogger dashboard मे जाये
Layout > Navbar Edit पर click करें
Layout > Navbar Edit पर click करें
Step. 2 न्यू window open होंगी उसमे ‘off • slect करके Save कर दे
Trick. 3
Code Copy करें
#navbar-iframe {
display:none !important;
}
➡ Blogger dashboard मे जाये
➡ Theme > Customize > पर click करें
➡ Theme > Customize > पर click करें
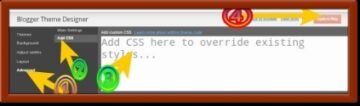
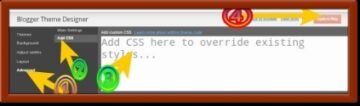
➡ Advanced > Add Css > pest code box > Apply to blog पर click करके Save कर दे
Trick. 4
blogger dashboard मे जाये theme >> Edit html >> Jump to widget >> Navbar 1 Theme मे नीचे दिया गया code find करके Code को delete करें
<b:section class=’navbar’ id=’navbar’ maxwidgets=’1′ name=’Navbar’ showaddelement=’no’>
<b:widget id=’Navbar1′ locked=’true’ title=’Navbar’ type=’Navbar’>
<b:includable id=’main’> </b:includable>
</b:widget>
</b:section>
And finaly Theme Save कर दे उम्मीद करता हूँ आपने Successfully navbar Widget को theme से remove कर लिया होगा पोस्ट अच्छा लगे तो सोशल साइट्स पर जरूर शेयर करें